Como crear tu primera página web, método paso por paso
1- El código HTML elemental
Para comenzar sigue los siguientes pasos:
➔ Crea en el Escritorio una carpeta llamada sitio y dentro de ella crea
un nuevo documento de texto, renómbralo a index.html, asegúrate de que
no tenga la extensión de archivo .txt.
Se supone que tienes desactivado en el Panel de Control -> Opciones de Carpeta -> Ocultar las extensiones de archivo, si no te será imposible.
➔ Arrastra el archivo creado index.html encima del Bloc de notas y suéltalo, en el pegarás el código que se muestra en esta página a continuación.
Cada vez que pegues algo nuevo, guarda los cambios y ejecuta (dos clics) el archivo, que se abrirá con tu navegador instalado, de esa manera podrás comprobar como se ve tu página.
Copia y pega el siguiente código:Se supone que tienes desactivado en el Panel de Control -> Opciones de Carpeta -> Ocultar las extensiones de archivo, si no te será imposible.
➔ Arrastra el archivo creado index.html encima del Bloc de notas y suéltalo, en el pegarás el código que se muestra en esta página a continuación.
Cada vez que pegues algo nuevo, guarda los cambios y ejecuta (dos clics) el archivo, que se abrirá con tu navegador instalado, de esa manera podrás comprobar como se ve tu página.
<html> <head> <title>Mi Primera Pagina</title> </head> <body> Esta es mi primera página web </body> </html>Ya tienes tu primera página web.
Una sencilla explicación del código anterior.
Cada elemento que va entre los signos < y > es un tag o etiqueta, donde quiera que hay un tag algo sucederá en la representación del documento, algunas veces visualmente y otras de manera oculta.
• La etiqueta <html> le indica a tu navegador que tu documento es una página web y debe representarla como tal.
• Las etiquetas <title> encierran el título de la página, es imprescindible su uso, se muestra en la barra superior del navegador.
• Los elementos que se encuentran entre las dos etiquetas <head> que es el encabezado, contiene datos e información para el funcionamiento la página, que el usuario no ve.
• En el espacio comprendido entre las etiquetas <body> es el que contiene todo el contenido que quieres visualizar.
2- Agregarle un título o encabezado a la página web
Ahora vamos a agregarle un titulo en letras grandes y un subtitulo,
copia y pega por supuesto en la siguiente línea después del <
body>:<h1>Mi Página</h1> <h3>Esta es mi primera página web</h3>
3- Agregarle una imagen a la página web
Ahora insertas una imagen que copiaste previamente en tu carpeta sitio y la renombraste imagen.jpg:
<img src="imagen.jpg" alt="Esta es mi casa">
4- Agregarle un link o vínculo a un sitio web
Ahora un vínculo que te llevara a Google o el lugar que especifiques, ponlo en la parte del <
body> que gustes:<a href="http://www.google.com/">Para ir a Google</a>
5- Agregar texto o contenido al cuerpo de la página
Ahora le toca el texto con el contenido de la pagina (con el tag <
p> le estas indicando que es un párrafo):<p>Aqui todo lo que quieras escribir.</p>
Despues una pequeña lista de menú con vínculos a otras páginas que crearás después en tu sitio:
<ul> <li><a href="página1.html">Otra pagina</a></li> <li><a href="página2.html">Otra mas</a></li> <li><a href="about.html">Acerca de mi</a></li> </ul>
6- Agregar el estilo CSS a la página
El estilo CSS son instrucciones para darle un estilo preciso a cualquiera de los elementos que componen la página. Es posible modificar el tamaño del texto, los colores, el tipo de fuente, como se muestran las imágenes, etc.
Para eso se incluyen algunas líneas encerradas entre dos etiquetas <style>
En este ejemplo se incluyen algunos comentarios (encerrados entre los caracteres /* */ ), solo para que se comprenda que significan los valores y se puedan modificar.
<style>
body{background:#b7e5ff; /*el color del fondo*/
font-size:20px; /*tamaño del texto en pixeles*/
color:black; /*color de las letras*/
padding:20px; /*el espacio entre el borde y el contenido*/
border:6px solid white; /*tamaño, forma y color del borde de la pagina*/
}
h1{color:red;} /*color del encabezado*/
</style>
6- Agregar la declaración
Ya está casi lista la pagina solamente pegaremos el
DOCTYPE al comienzo para que sea compatible con todos los navegadores y especificaremos que se debe mostrar en idioma español:<!DOCTYPE html> <html lang="es">
La etiqueta <br> indica un salto de línea.
Finalmente rectifica como queda todo el código con lo que hemos agregado:<!DOCTYPE html>
<html lang="es">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=windows-1252">
<title>Mi Primera Pagina</title>
<style>
body{background:#b7e5ff;
font-size:20px;
color:black;
padding:20px;
border:6px solid white;}
h1{color:red;}
</style>
</head>
<body>
<h1>Mi Página</h1>
<h3>Esta es mi primera página web</h3>
<img src="imagen.jpg" alt="Esta es mi casa">
<br>
<a href="http://www.google.com/">Link para ir a Google</a>
<p>Esta es una página web sencilla, pequeña, casi está vacia,
pero bonita porque es mi primera página web.</p>
<ul>
<li><a href="página1.html">Otra pagina</a></li>
<li><a href="página2.html">Otra mas</a></li>
<li><a href="about.html">Acerca de mi</a></li>
</ul>
</body>
</html>
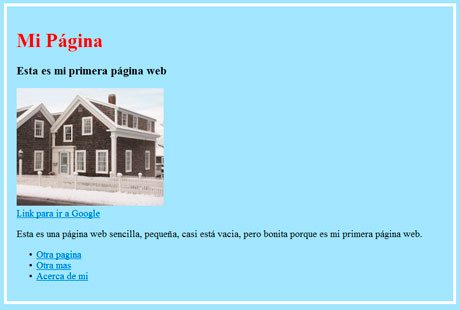
Ver el resultado de la página creada
La siguiente imagen es una miniatura de la página creada con el código anterior, da un clic en ella para verla a tamaño completo en el navegador

Puedes agregar y modificar los elementos que quieras, siempre salvando y visualizando en cada paso.
Si te equivocas utiliza las teclas Control+Z o Deshacer, hasta que quedes satisfecho con el resultado.
Agregar más elementos a la página web creada
Lo creado hasta este punto es una página web elemental, deberás irle agregando sucesivamente imágenes, más texto y vínculos.
Después crea otras páginas de forma similar y enlaza cada una de ellas mediante los vínculos.
El resultado será un pequeño sitio web contenido en la carpeta sitio, donde la primera página creada llamada index es su página principal.
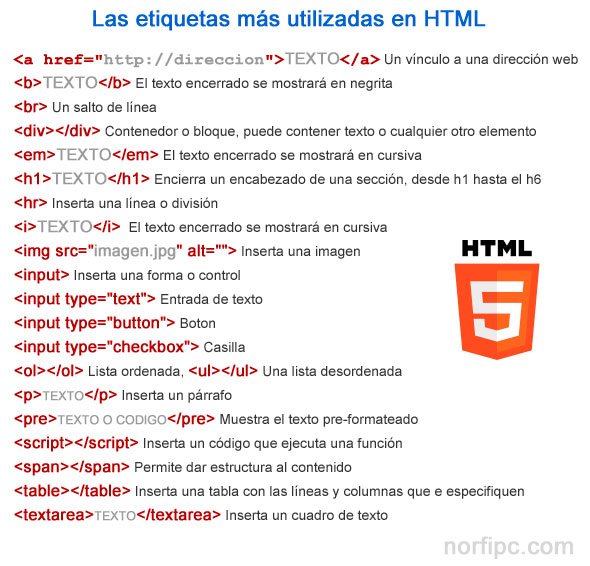
Las etiquetas más utilizadas en el código HTML
HTML es el lenguaje con el que se escriben las páginas web, los navegadores están programados para traducir las etiquetas y así mostrar solo el contenido, con el formato necesario.
Las siguientes son algunas de las etiquetas más utilizadas, la mayoría no las utilizamos en el código anterior, pero es necesario conocerlas para poder interpretar correctamente el código y comprender la función de cada una de ellas.






0 comentarios:
Publicar un comentario
Nota: sólo los miembros de este blog pueden publicar comentarios.